ts-template
TypeScript Project Files Template for OGP
A template used by Open Government Products to build new products
Quickstart
# Clone this repo if you're trying this out, or start a new repo with
# ts-template as a template and clone that if starting a new product
git clone git@github.com:opengovsg/ts-template
cd ts-template
npm install
npm run dev
Getting Started
This guide should equip you with the basics you’ll need to build and launch a simple product, using this as a starting point, even if you don’t have a background in software engineering.
Preparation - installing software
You will need the following:
- A GitHub account
- Docker Desktop, which is used to run some
supporting applications during your development process
- If you are using an M1 or M2 Mac, ensure you download Docker Desktop for Apple Silicon
- An application to edit files, like Microsoft’s Visual Studio Code
- A client to interact with GitHub, like its official desktop client
- Some familiarity with using the Terminal in Mac OS X
- Volta, by entering into the Terminal the commands listed on their homepage
- Open a new Terminal, and type the following to install:
- Node.js -
volta install node - npm -
volta install npm
- Node.js -
Getting and Preparing the Code in Your Computer
- Create a new repository, using
opengovsg/ts-template as a template
- From this page, click
Use this template
- Choose a name for your new repository
- From this page, click
- Use GitHub Desktop
(or your preferred tool) to clone your newly-created repository into
your computer
- Remember the directory that you cloned to.
You will need this for the next step. - If you are using a Mac, open the directory in Finder, then press command-option-c to copy the directory path to memory
- Remember the directory that you cloned to.
- Open a new terminal, and type
cd <path-to-repository> - Run the command
npm install- This pulls in third-party packages for the codebase, which it depends on to run (ie, dependencies)
- In the same terminal, run
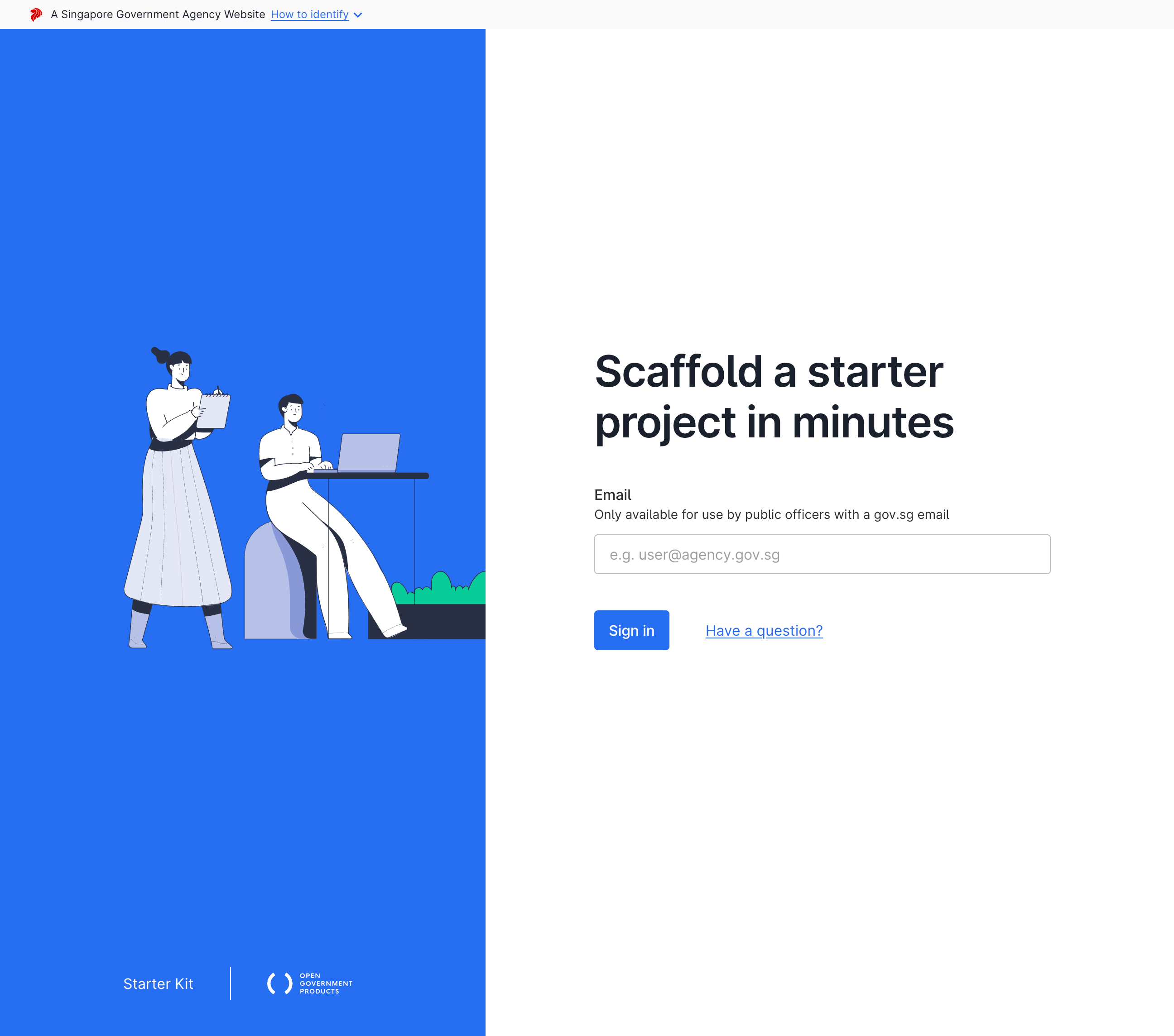
npm run devto verify that the application has been prepared correctly. Your browser should display the following:

Further Reading
Take time to understand the codebase and what you have to work with to further develop your product.